Contents
Have you decided you wanted to set up a website for your business? Once you have settled on the choice to proceed onward, there’s one question that you’ll probably come across, “Should I go with a customisable website or template-based website for my business? Which type of website is suitable for my business to reach out to my customers?”. Let’s discuss the differences between Templates and Customisable Websites. Each option has its pros and cons and serves a different purpose for different types of business. Here, we will list down all the pros and cons of each option to assist you in making the best option for your business considering your budget, time, social media connections, technical skills, and requirements.
Template Websites

Template websites exist based on the simple principle that people want to set up their own website easily and conveniently at a lower cost without the need to hire a professional.
However, these template sites come at a cost in terms of website functions and limitations. There are several functional limitations such as customised forms or e-Commerce functionalities that are not readily available for template websites.
Examples of these template building websites are Wix, Squarespace, site123 or jimdo which provide themes and allow you to customise the selected website templates within their limited scope.
A Mobile-friendy Website Design
Another thing to consider when thinking about your website is how responsive your website can be and how usable it is for your customers on the mobile platform.
In today’s generation, we’re more mobile than ever. We’re constantly on the move and the way we digest information has now shifted to the mobile platform.
So if audiences are accessing websites more via mobile, you will need to consider if your website is adapted to the mobile platform. This is what we mean by “responsive”. Where your website can respond to the different platforms it’s being loaded on.
One final thing to consider is your page load speed. As with most of these template websites, they come with built-in features that may cause your website to load slower than it should be, and this could affect your SEO performance.
If you’re new to websites and don’t know what SEO is, you can read up on our post – All you need to know about SEO – to get an idea. These are a few things to consider when you decide on which option is the best for your business. To make it simpler for you, we have summarized in points the Pros and Cons of using Templates below.
| PROS & CONS of USING TEMPLATES | |
|---|---|
| PROS | CONS |
| Suitable if you have a low budget | The same designed template can be used by other business |
| Low-cost development | Limitation on customising your site |
| Shorter development time | May not 100% work responsively on all devices |
| Any custom or added technologies are not easily added. | |
| Lack of a support system compared to custom-built sites | |
Customisable Websites

Customisable websites are basically websites that have been custom-built to your specifications based on your business needs and nature. This normally involves engaging with a professional website development team who will understand your business nature, goals, and objectives before designing and developing a website suited just for your business.
Going with this option usually means, you can leave the technical part to professionals while you focus on how you want your customers to interact with your business online and how you want to market yourself online.
Customisable websites normally take longer to build. However, they save you time and effort down the line when you are looking to expand your functions, features, or designs.
SEO plays a big role in the success of websites and social media pages. The optimization of the site during creation is integral to allowing google and other search engines to read each page more conveniently. In addition, it brings the end-user a more relevant search result.
The Main Attraction People Choose Customisable Websites
One of the main reasons why more and more people are choosing customisable websites is due to the design element. Our clients have mostly gone with customizable websites. This is mainly due to every business having its own branding and character. They want to stand out by having a website that is uniquely catered to them. The design and functions are made to be responsive on different platforms as they are custom-built for that purpose.
Another reason our clients choose customisable websites is that they are in need of special functions and features to meet their business purpose which is readily available on templated websites.
These features are normally custom created or sourced from plugins if you’re using a Content Management System. These allow you to seamlessly integrate your online website with your business process to produce the same outcome or even make it more efficient.
A few things to consider when thinking about customisable websites are:
- How do you want or need your website to function?
- Are you looking to have your website and brand stand out?
- Who are your target audiences and how do they interact with your business?
| PROS & CONS of CUSTOMISABLE WEBSITES | |
|---|---|
| PROS | CONS |
| A website with a unique design that will incorporate the company’s branding | The process to create a custom site takes longer than a template site |
| Websites are easily adaptable to your company’s needs | Customised websites are more expensive than a template |
| Customised websites are tested to work across all browsers | |
| The site will be built to be search engine friendly | |
| Development support for the website | |
Comparison between Templates and Customisable Website

| Template Website | Customisable Website | |
|---|---|---|
 Save Time Save Time |
||
 Save Cost Save Cost |
||
 Unique design Unique design |
||
 Built-in-SEO Built-in-SEO |
||
 Responsive Layout Responsive Layout |
||
 Company’s Needs Easily Adapted Company’s Needs Easily Adapted |
||
 Developer Team Support Developer Team Support |
So, now that you know the difference between a template-designed website and a customised website, how can you make the most out of your templated-designed website?
Well, keep reading because we have a few tips on making a templated-designed website indistinguishable from a custom-designed one in the eyes of average users.
How to Make Template-Designed Websites Look More Premium
As a digital agency, we build beautiful websites every day. Our designs depend on the clients’ requirements and industry standards. We usually prefer to use custom templates, but due to time constraints, we occasionally have to go with ready-made templates.
Even though ready-made templates usually have a demo layout you can use, they will always look different on different websites. Different websites have different colours, amounts of content, font and sections.
As website development experts, we always try to make websites look as custom as possible, even when we use templates.
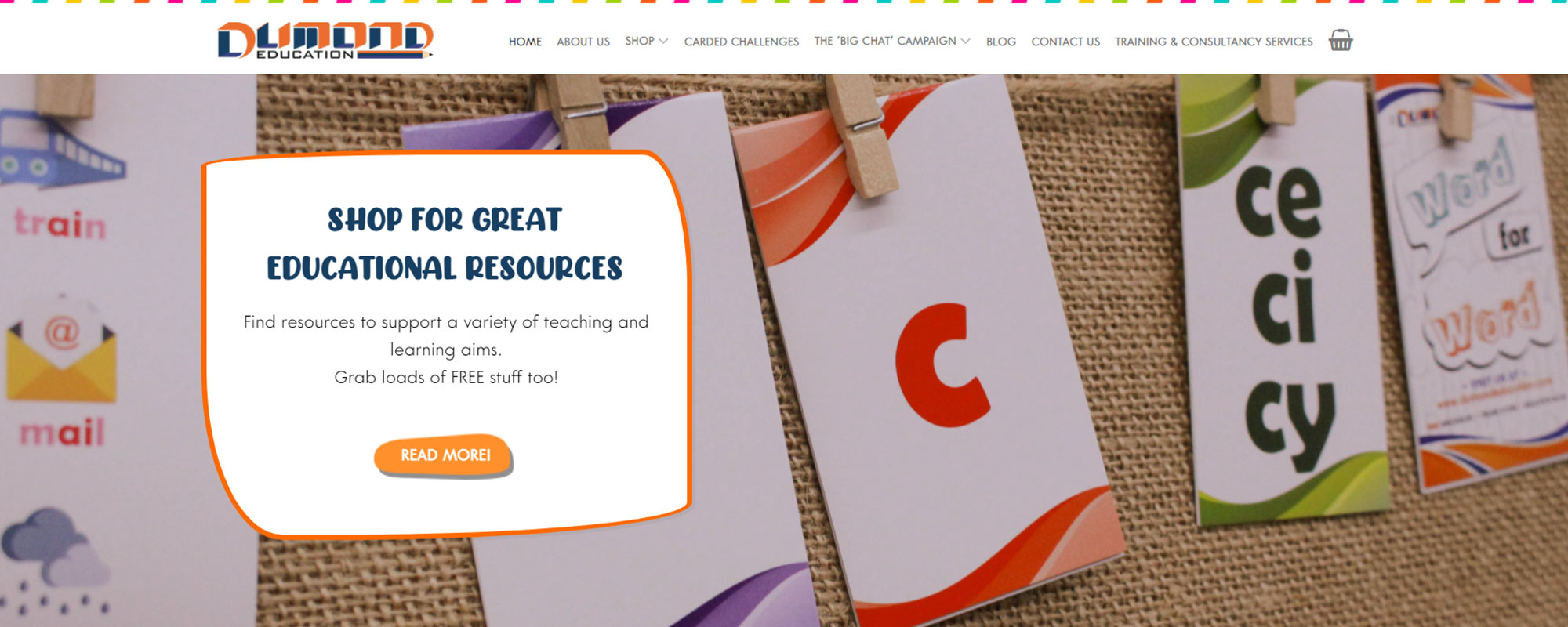
Take a look at the below educational e-Commerce website we have created recently as an example:

Can you tell if this website is using a template? Maybe if you have worked with many websites and paid attention to the more minor details, you may be able to identify them.
What we have done to customise the template
1. Customised Button

By default, website buttons and CTA’s are usually round, rounded rectangle, rectangle or underlined. We have made it more fun by adding shapes to the buttons to match the website’s atmosphere.
However, this can’t be done without programming knowledge. You need to be able to edit the CSS of the theme, which can’t be done using the standard admin settings.
The theme has made it easier to adjust all the buttons because they use the same CSS class for buttons, so we just need to apply the same style for all the buttons throughout the website.
2. ‘Out of the Box’ Section Dividers

Traditionally, sections are divided using lines, different background colours, gradients or none. We have added a fun element to this website by using different types of backgrounds for each home page section and irregular shapes for these sections.
This requires some time to adjust on both desktop and mobile because the sections might overlap when you load the website on different screen sizes.
Another challenge of doing this is that you might accidentally make the curved section too tall, and there might be too much space between the sections.
To apply this to a particular section only, you need to set a unique class for the section and use it in your CSS code. Some templates might not allow you to set your own CSS class.
3. ‘Customised Footer’

From the screenshot above, you can see that we have 3 columns in our footer. And the items we have on the footer are like what anyone will have on a conventional website. We slightly twisted the theme by adding vectors above the footer.
The challenging part of this is the responsiveness of the design. To maintain the responsiveness of the footer, we had to break this into different layers so we could manually adjust each layer when the screens were resized.
4. Using Vectors as Background

You may not realise the importance of having customised backgrounds for your website sections. Adding elements like this will give the website a major upgrade. This section was also built using a website builder. However, we have added a semi-circle background for the navigation arrows and a striped background that looks like a notebook to enhance the blog section.
5. Irregular-Shaped Images Without Losing Important Information

We usually include square, rectangle or rounded images on our website. But have you thought about using an irregular shape like a triangle, rhombus, semi-circle, or the shape above? This may not be suitable for all websites, but it’s something you should consider when designing a website. You must be very careful with the shape and image selection to avoid losing any critical information you need to convey through the images.
Security of Template-Designed Websites vs Custom-Designed Websites
Security plays a big part in website development because without security and backup, and all your hard work will be gone in a split second.
You may be wondering how secure the ready-made theme I have purchased is or how I ensure the theme that I build is secure.
Well, if you use a ready-made theme, many people will have access to purchase or download the theme. This also means that the code structure is exposed to many people, so the hackers can easily find loopholes in the theme and attack the websites using the same theme.
On the other hand, if you build your own theme, you may be unable to identify the loopholes yourself. Do more research when developing your own theme to avoid unnecessary problems. The plus side is the hackers are not familiar with the code structure of your theme. Therefore, it may be harder to attack.
How to Prevent Security Issues on My Theme?
Having secure website hosting is a no-brainer, but aside from that, these are the steps we usually perform on the WordPress websites we develop:
1. Perform Penetration Tests before Launching the Website
Hire a professional pentester to perform black-box testing on the staging site before going live. At the end of the test, they will provide a detailed report and give you suggestions on how to strengthen your website.
2. Download Security Firewall Plugins
There are many FREE and PAID security plugins available on WordPress. You can do some research to choose what is best for your website. These are the plugins we usually use:
3. Change the Default /wp-admin URL
By default, you can log in to your website by using /wp-admin. To increase the security of your website, simply change the /wp-admin URL to /login or /njkansddaads (any random string) to prevent hackers from finding your login page easily. If anyone tries to access /wp-admin, redirect them to the home page and block their IP address if this happens too often. This can be done using a security plugin.
4. Limit User Login Attempts
When you install a security plugin, it will also ask if you want to lock the user out if they have too many failed login attempts. You can set, for example, to lock out the user for 60 minutes after 5 failed attempts within 1 hour.
5. Backup Websites Regularly
You must back up your website regularly so you can easily restore your website if it is compromised. Typically, the hosting provider will perform a periodic backup on the server. If your website has high traffic, you may want to subscribe to a premium backup service to back up every hour.
6. Enforce Strong Passwords
If you enable user registration for anyone who visits the website, make sure you force them to use stronger passwords instead of ‘testing123’.
7. Turn On Two Factor Authentication
If your website is highly sensitive, ask the users to use 2FA when they log in.
Conclusion
Does this article help you with your decision to finally build a website for your business? Feel free to explore the templated sites available on the market but should you feel you want a customised website designed for your business, you can always get in touch with our team for a consultation on whether a customised website is the best option for you.
Kode Digital is more than just a creative digital agency, we are also a Meta Business Partner. As a Meta Business Partner, Kode Digital has access to exclusive tools and resources that can help our clients get the most out of Meta’s platforms. Our team stays up-to-date on the latest Meta marketing trends and best practices.