Our top-tier consultancy services provide strategic guidance to elevate your entire digital presence.
Learn More
Contents
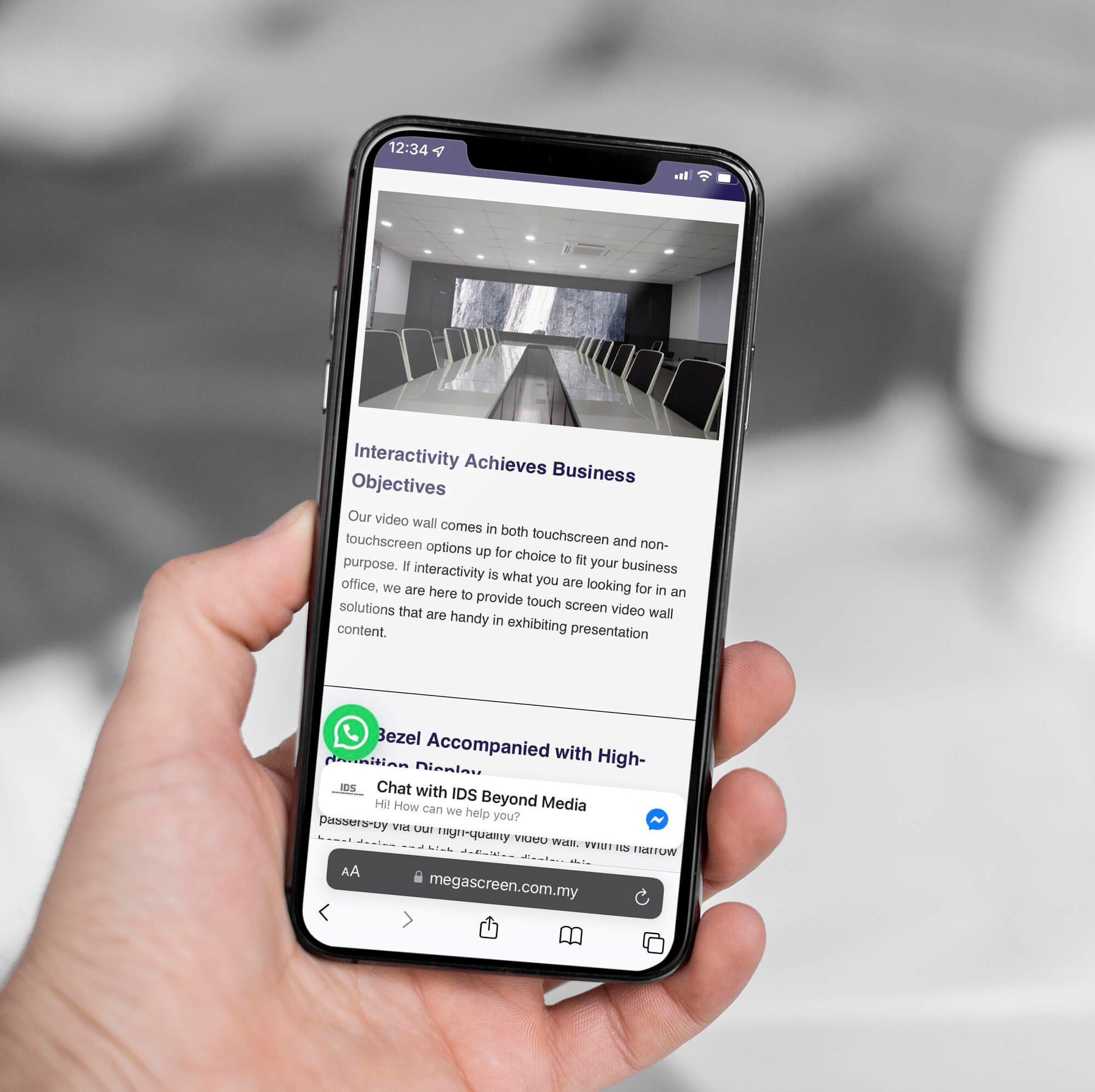
If you’re part of the majority of internet users, chances are that you’re reading this from a mobile device right now. In 2024, over 55% of website traffic came from mobile devices. Remember this piece of data when making your websites.
The surge in mobile users was inevitable. After all, you have the functionalities of a desktop packed in a much smaller device. You must be thinking – how am I going to take advantage of this huge number of mobile users? It’s simple: make your websites mobile-friendly.
Why Should You Have a Mobile-Friendly Website?
Developing a mobile-friendly website isn’t as easy as it sounds. It isn’t just the layout you have to consider. Content, images, and spacing are some important factors you have to be wary of if you want to create a mobile-friendly website. Here’s why making a mobile-friendly website is an absolute must.
Reach a Wider Audience

With more than 50% of the people on the internet glued to their mobile phones, it’s important that you take advantage of this platform. Having a mobile-friendly website is an excellent way to increase your visitor count. Besides, it’s not a great look to have a clunky website when the majority of people are viewing it from their mobile phones.
That being said, your website should look appealing even on smaller screens. Yes, that means you need to do away with slow loading screens and all that zooming in. If your website isn’t mobile-friendly, chances are that your audience will press that back button – and that isn’t something you’d want.
Cheaper and More Flexible Than App Development
Did you know that developing websites on mobile is much cheaper than developing an application? If you’re looking to establish your company’s identity on the internet, having a mobile website is a great first step. On top of its lower cost, it’s also easier to upgrade. If a certain element of your website requires editing, you can just simply edit and publish the website. Meanwhile, you would need to push an update for mobile application users to allow them to use the latest version.
Keeps People on Websites Longer
A mobile-friendly website has proven to yield lower bounce rates – this means that your visitors are more likely to stay and read the content on your website. If you’re keen on making viewers of your website readers stay, it’s worth making a well-designed website that’s compatible with mobile devices.
Positive Ranking Factor in Search Engines

In case you didn’t know yet, search engines rank websites according to how mobile-friendly they are. In 2015, Google released a public statement that emphasized the importance of optimized websites for mobile. This is also known as search engine optimization (SEO).
One particular aspect that search engines consider is the loading speed. Pay attention to the loading speed of your websites on mobile as this could have a huge impact on their ranking in search engines. Web design affects SEO, too – take that into consideration as well if you want your website to be searchable.
Improved User Experience
Many people opt to use their smartphones because of convenience. The last thing you’d want them to experience is an inconvenient mobile website – one that is extremely slow and poorly designed. This leads these users to go to other websites which are more compatible with their mobile devices. Numbers from Google have shown that more than 61% of these users do not return to inaccessible websites. Keep your website responsive and you might eventually see the number of visitors skyrocket. User experience is everything. Don’t forget that.
Gives Your Brand an Identity
If you want your brand to succeed, having a mobile-friendly website should be a non-negotiable on your list. When your website is easy to navigate on mobile, many users are inclined to have a positive impression of your brand. It’s a great way to advertise your restaurant or small business. So, don’t forget to keep your websites mobile-friendly, or else your potential customers can easily switch to a competitor’s mobile-friendly website.
Mobile Shopping Reigns Supreme
Studies have shown that most products are researched on their mobile phones before purchasing. One way to make the most out of this is to have a streamlined process for online shopping. Make it as streamlined as possible and try to avoid long loading times. Keep it simple and your website will be good to go. That’s an easy way to improve customer experience.
Tips to Make a Mobile-Friendly Website

Now you know why you need to make a mobile-friendly website, it’s important you know how to make one. There are some practices that are essential to making your website compatible with mobile, here’s how:
- Create simple menus
- Make your logo clickable so viewers can easily go back to the homepage
- Avoid pop-ups
- Optimize loading times
- Use standard fonts
- Optimize image size
- Don’t block CSS, JavaScript, or image files
- Keep your design finger-friendly
- Keep your content short and simple to avoid clutter
- Test your website on multiple mobile devices
Final Word
If you’ve always dreamed of seeing your website on the first page of Google, you can only turn it into reality if you have a mobile-friendly website. This can be a huge investment to make for some, but the benefits that come with it are huge. You’ll see a boost in sales and a stronger brand identity, simply because of a seamless website experience. So before publishing that website, it’s important to ask yourself: Is my website mobile-friendly?